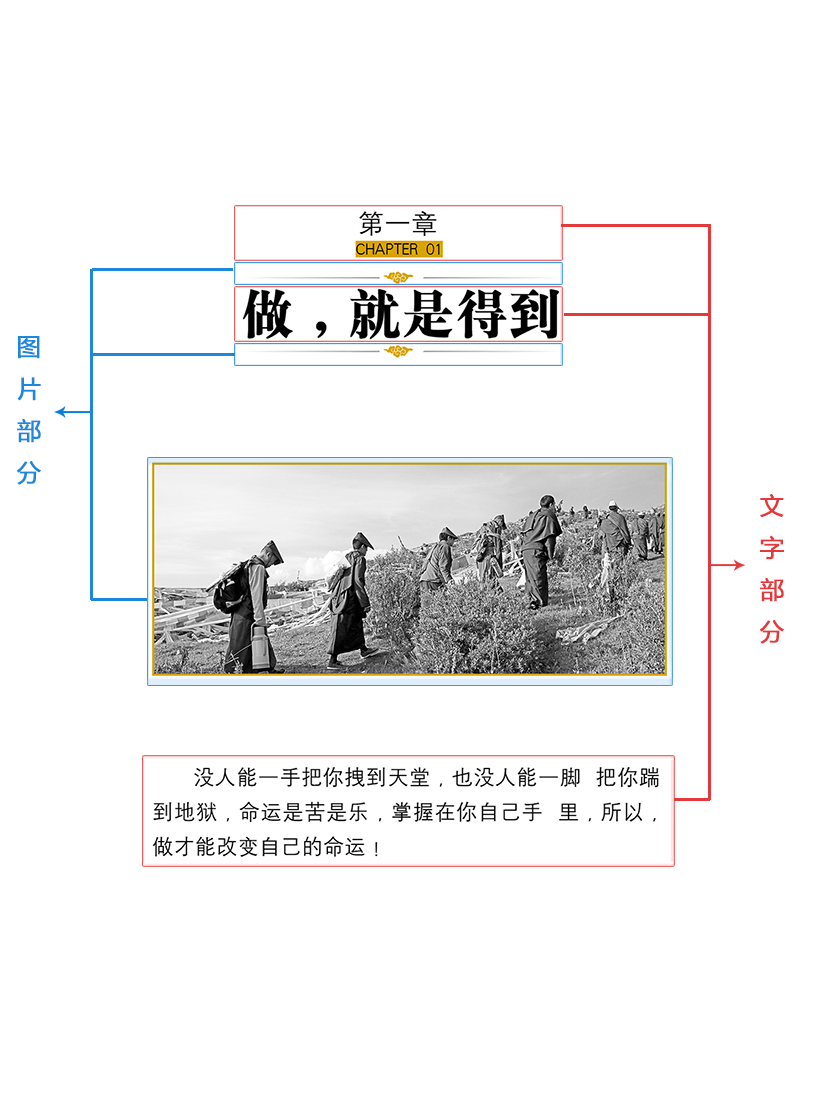
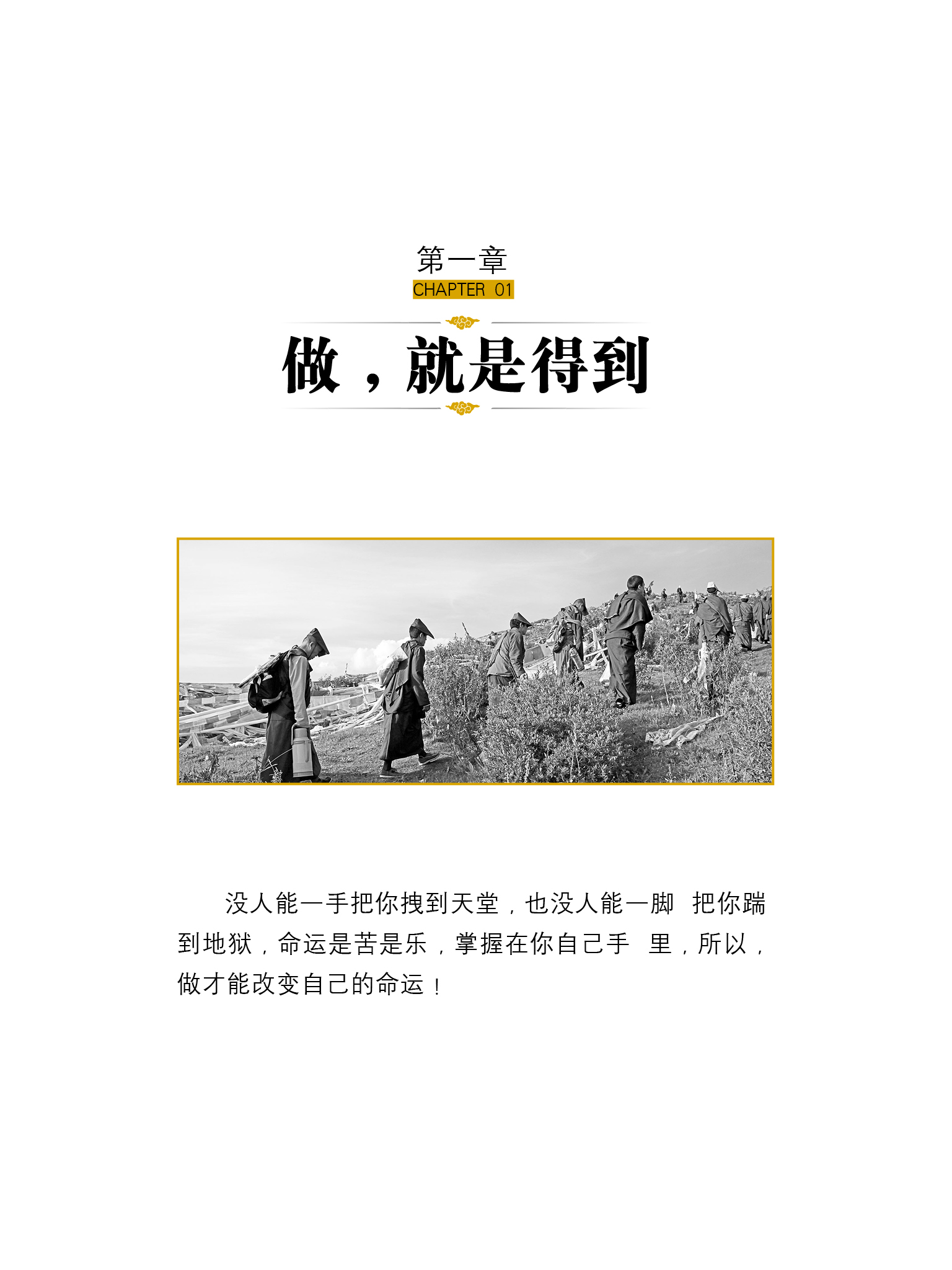
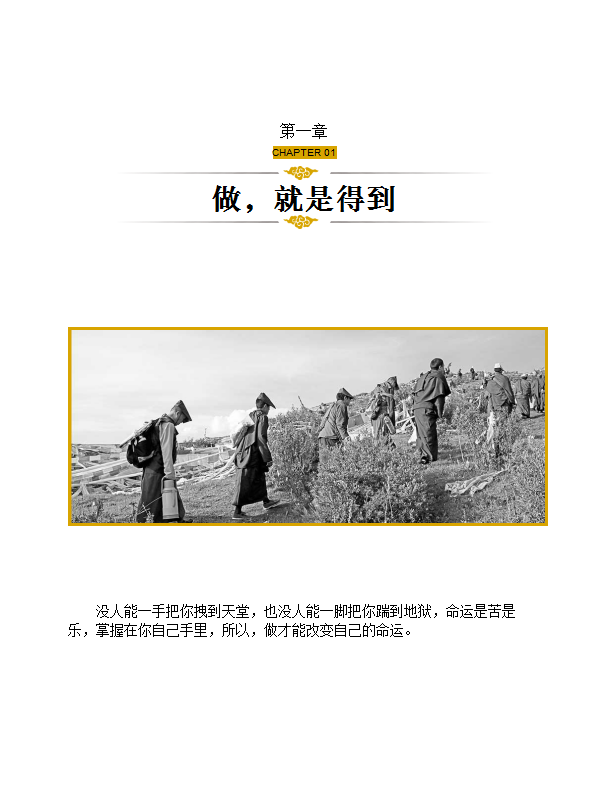
#### 1. 首先,仔细观察设计稿,分析其可行性。如果是自己设计样式,则需要设计出合理的样式,不要去设计HTML+CSS做不到的版式。 >**不可行** > 大多数的阅读器都不支持文字斜排。 大多数的阅读器都不支持文字竖排。单行或者少几行竖排我们可以通过表格等控制单列的宽度来制作,但是段落可自动回行的,在HTML中没法做到。 ------------ >**可行:** > 没有特殊样式,都是HTML+CSS可以写出来的。 #### 2. 然后,脑中将其分割为“HTML”、“CSS”、“资源”三部分,并添加资源至相应文件夹。 HTML为结构,比如说,是段落还是标题,是否要加盒子,每个标签各几个,什么样的排布顺序,内容文字需要粘贴过来。 CSS为样式,该设计是否可行,如果可行,怎么写最方便,适应性和扩展性比较好。 资源为图片、视频等,图片需要抠图还是另找,该怎么处理,等等。  #### 3. 写HTML结构,将内容按次序以合适的标签来书写。 如上图即为: ```html <body> <h1>第一章<br /> <span>CHAPTER 01</span></h1> <div><img alt="" /></div> <h1>做,就是得到</h1> <div><img alt="" /></div> <div><img alt="" /></div> <p>没人能一手把你拽到天堂,也没人能一脚把你踹到地狱,命运是苦是乐,掌握在你自己手里,所以,做才能改变自己的命运。</p> </body> ``` #### 4. 对标签依次套样式,或者新建样式。 ```html <body class="background-color-c"> <h1 class="chapter-s">第一章<br /> <span class="chapter-en">CHAPTER 01</span></h1> <div class="zhangyue-c-zy"><img alt="" style="width: 80%" src="../Images/c-decorate.png" zy-enlarge-src="none" /></div> <h1 class="chapter">做,就是得到</h1> <div class="zhangyue-c-zy"><img alt="" style="width: 80%" src="../Images/c-decorate.png" zy-enlarge-src="none" /></div> <div class="chapter-picbox"><img alt="" class="chapter-img" src="../Images/c-1.jpg" zy-enlarge-src="none" /></div> <p class="chapter-para">没人能一手把你拽到天堂,也没人能一脚把你踹到地狱,命运是苦是乐,掌握在你自己手里,所以,做才能改变自己的命运。</p> </body> ``` #### 5. 书写样式,并对照预览视图进行比对,修改值,直至对设计稿进行了最大程度的还原。 书写的时候考虑样章或模板的适应性,不要只考虑当前视图,需要改变预览大小来观察是否会随着设备分辨率差异导致样式走形而违背初衷。 ```css /* 全屏背景色-篇章页 */ body.background-color-c { padding: 20% 10% 0; background-color: #ffffff; zy-fontsize-adjust: fixed; } /* 章节标题 */ h1.chapter{ margin: 0; padding: 0; font-size: 30px; font-family: "ZY-XIAOBIAOSONG", "羿创中宋"; color: #000000; font-weight: bold; line-height: 1em; text-align: center; } /* 章节标题-小字 */ h1.chapter-s{ margin: 0.2em 0; font-size: 16px; font-family: "ZY-HEITI", "方正兰亭黑"; font-weight: normal; text-align: center; line-height: 1.2em; } /* 章节标题-英文 */ span.chapter-en{ font-size: 0.6em; font-family: "ZY-HEITI", "方正兰亭黑"; font-weight: normal; background-color: #D8A500; } /* 默认盒子独占居中100%-zy */ div.zhangyue-c-zy { width: 100%; margin: 0 auto; text-align: center; } /* 篇章页图片盒子 */ div.chapter-picbox { margin: 20% 0 15%; padding: 0; width: 100%; text-align: center; } /* 篇章页图片宽100% */ img.chapter-img { width: 100%; border:3px solid #D8A400; } /* 篇章页段落 */ p.chapter-para { margin: 0; font-family: "ZY-ZW-HEITI" ,"方正兰亭黑"; font-size: 14px; text-indent: 2em; text-align: justify; line-height: 1.4em; } ``` #### 6. 掌阅内部人员需要在ieditor中检查样式的合理性和真机美观度。外部人员如果是在写模板,也可导入手机等设备的阅读类app中查看效果。 |  |  | | :------------: | :------------: | | 设计稿 | Sigil预览视图截图 | |  |  | | ieditor模拟器pad版截图 | ieditor模拟器phone版截图 | ------------ #### 注意: 1. 保持代码整洁、规范。 2. 不需要的代码和资源不要保留,一律删除。